Example codes
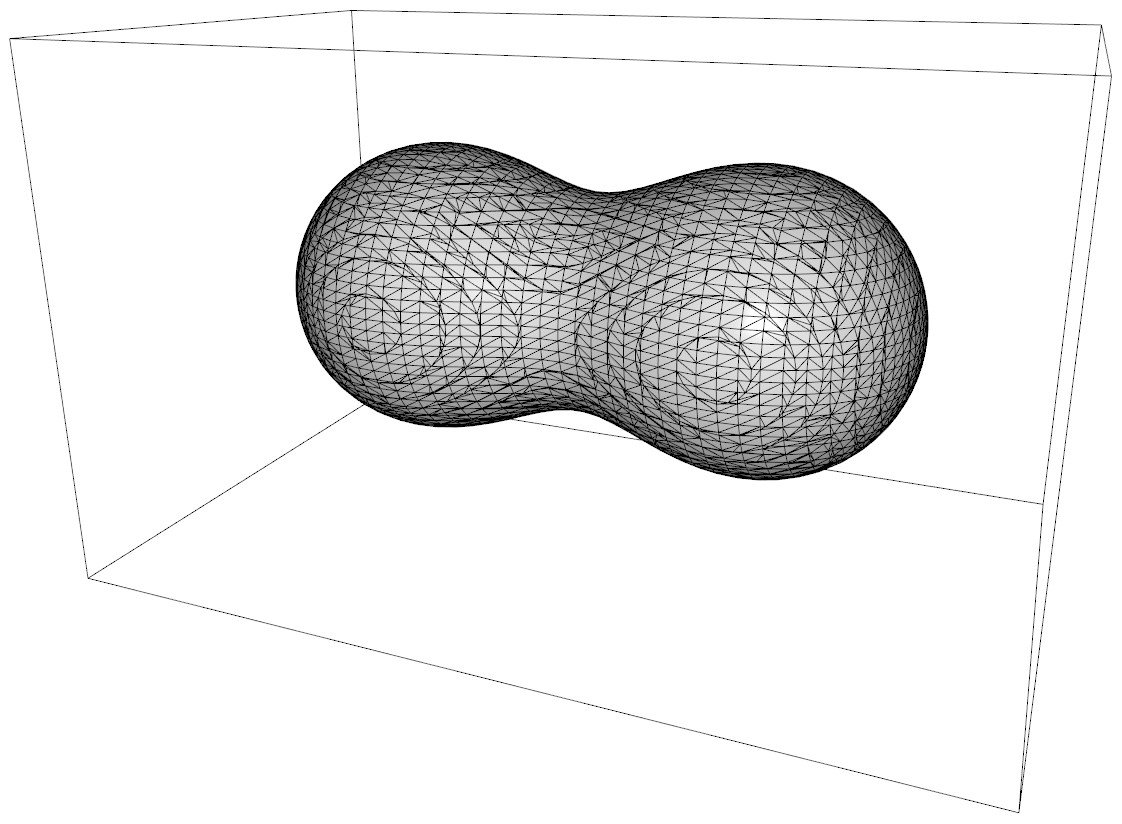
Several example code are provided on the cgp_example repository Direct download: [cgp_examples.zip] [cgp_examples.tar.gz]Marching Cube - Static
Marching Cube - Dynamic update
Example of marching cube updated dynamically when the field function is modified via the GUI. The surface is made of triangle soup (duplicated vertices on shared triangle edges), and the normals are obtained from the field gradients computed from finite differences.
The structures used in the example are more involved compared to the simple call to marching_cube, but it is compatible with more efficient update.
Shader deformation
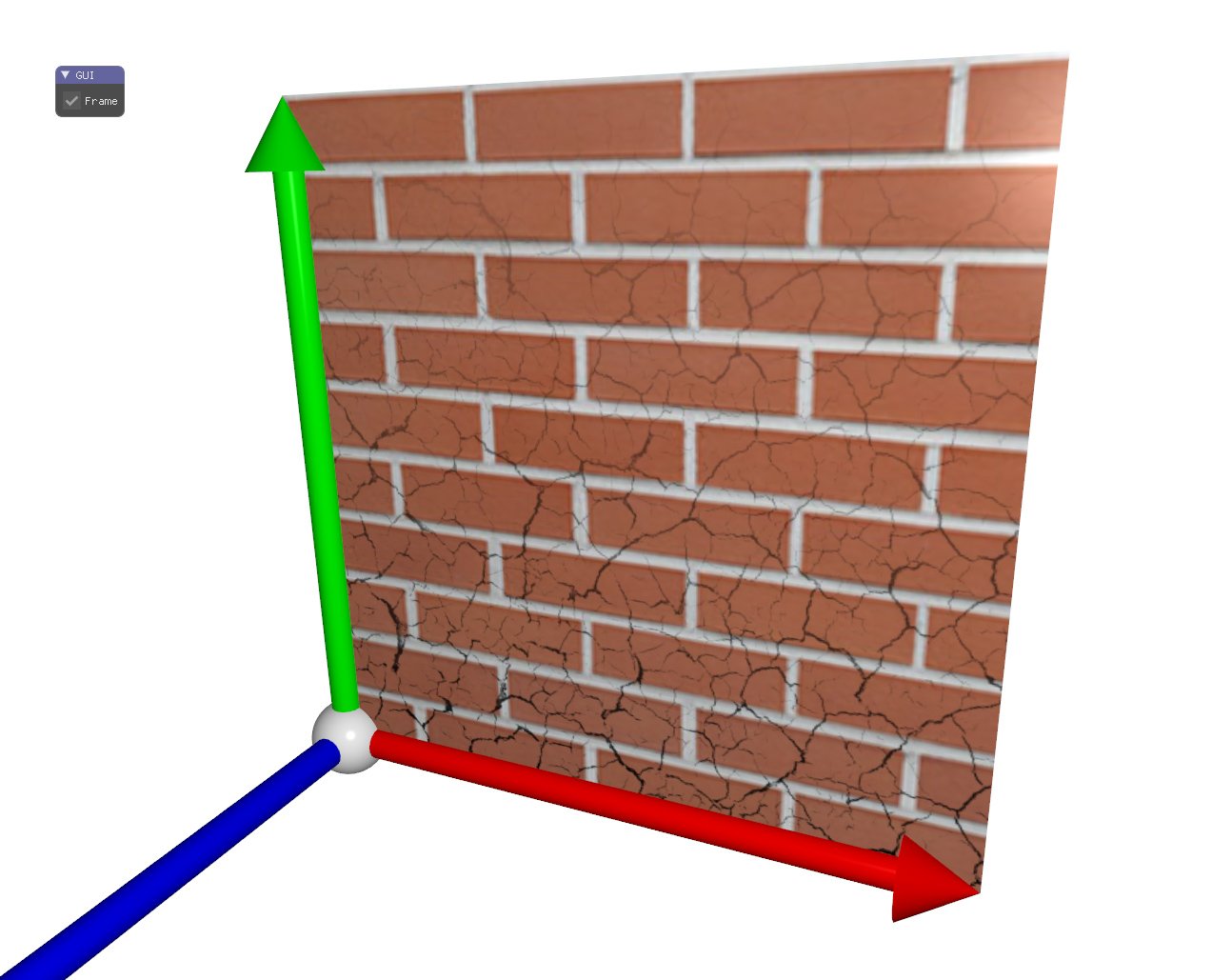
Multi-texturing
2D Curve sketch
Skybox
Environment map
This code shows the use of environment (/reflection) mapping. A "Skybox" is displayed in the background = a cube with a seamless environment texture that follows the user. And the main shape is displayed with a reflective mapping (the normal of the shape indicates which part of the texture is displayed).
Multi-Pass Image Filter
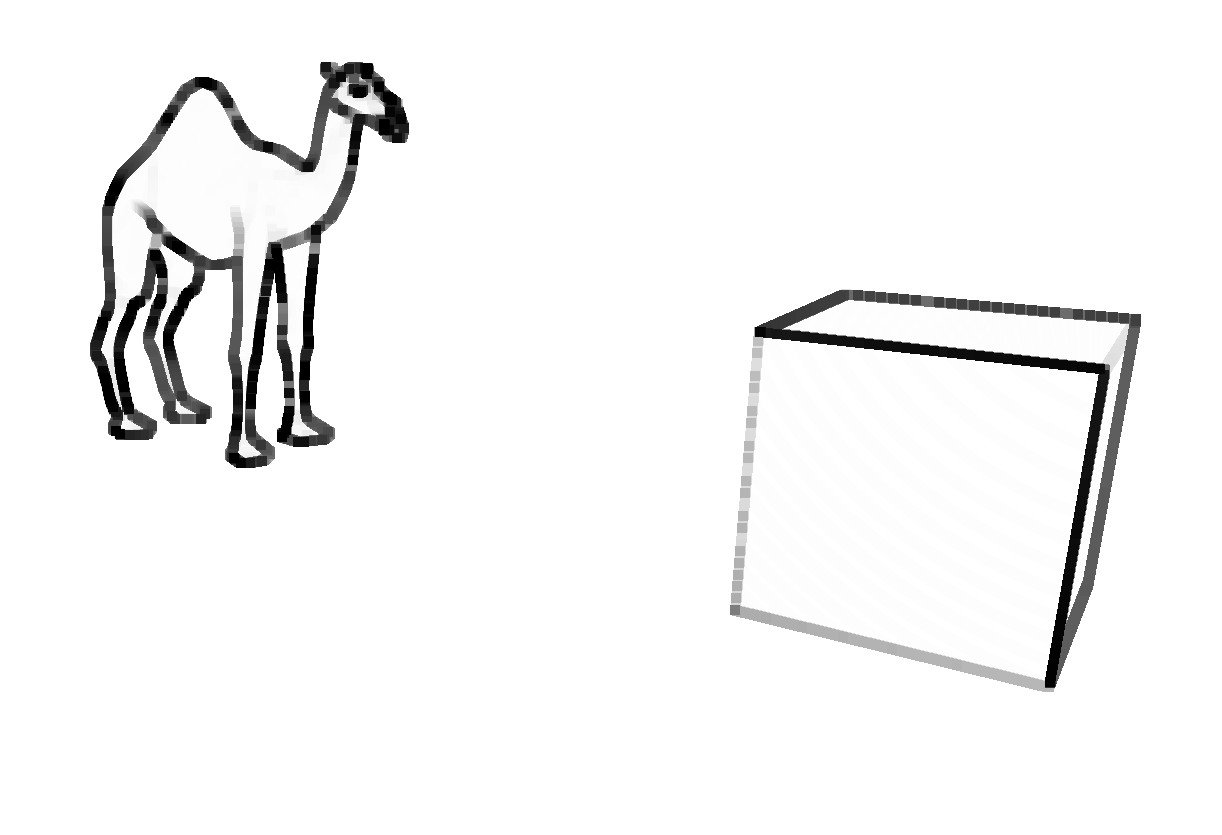
Image Filter - Basic Effects
Multi-Pass chaining effects
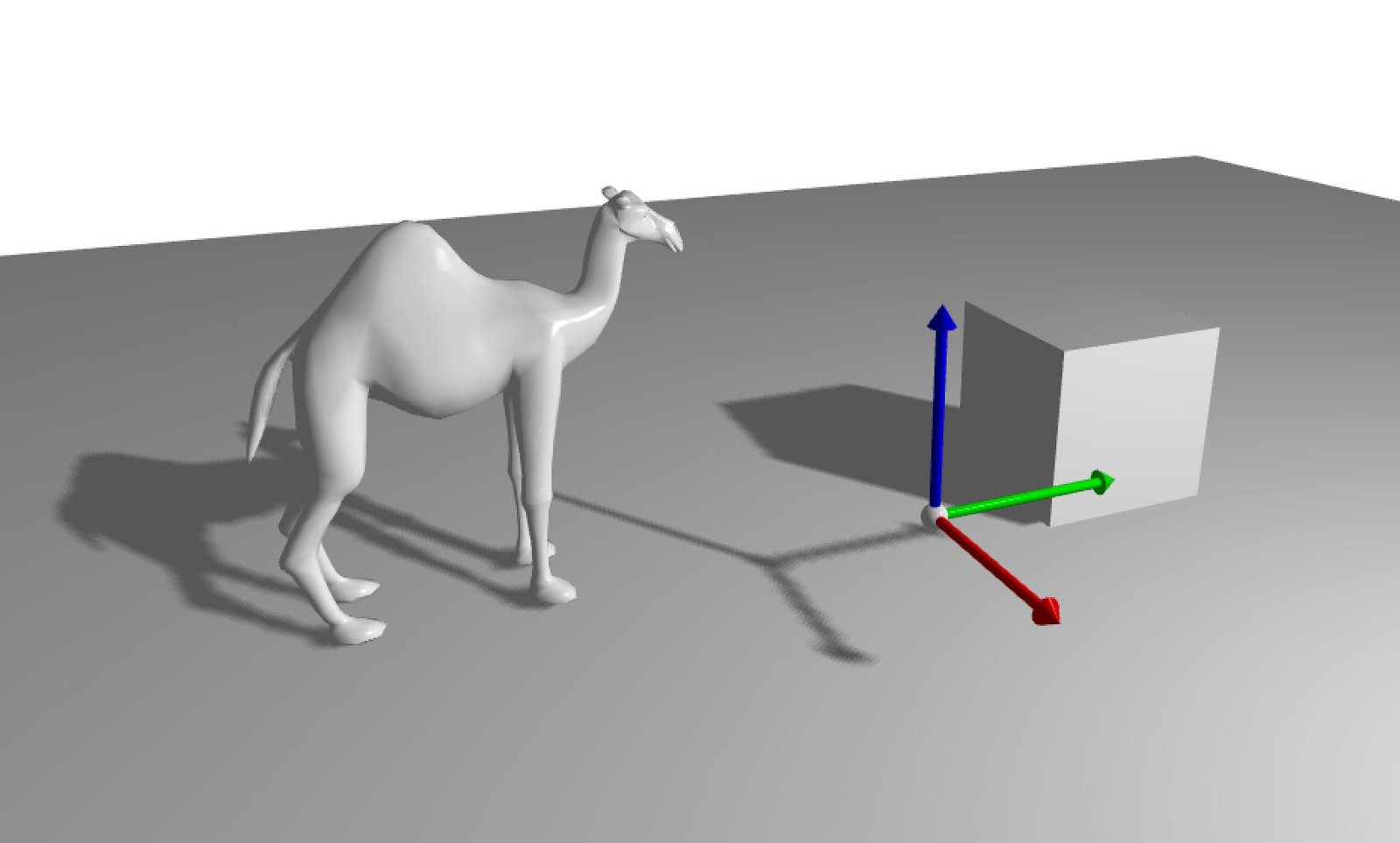
Shadow Mapping
Camera Fly Mode
Camera 2D Displacement
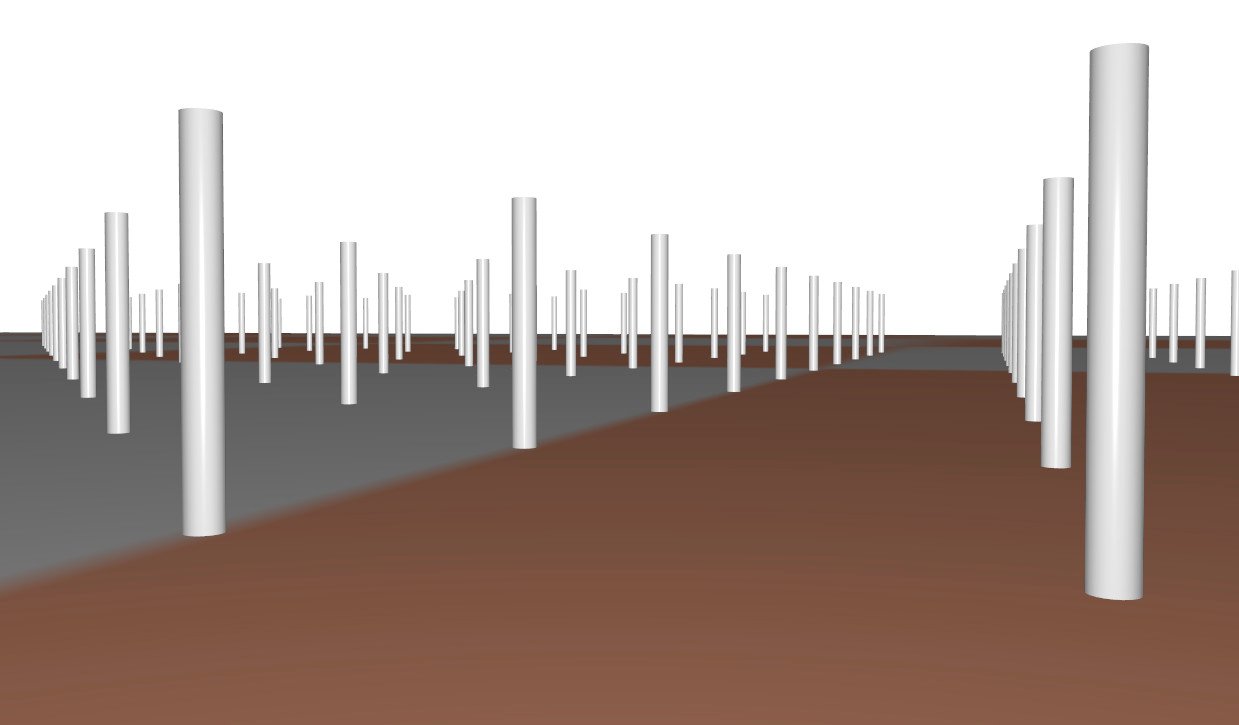
Instancing (basic)
Instancing (procedural)
This code shows an example of use of Instancing to display a large number of similar shapes. In this example, the number of instances can be controled via the GUI, and the position/orientation and deformation of each blade of grass is procedurally computed in the shader, while the color is pre-computed.
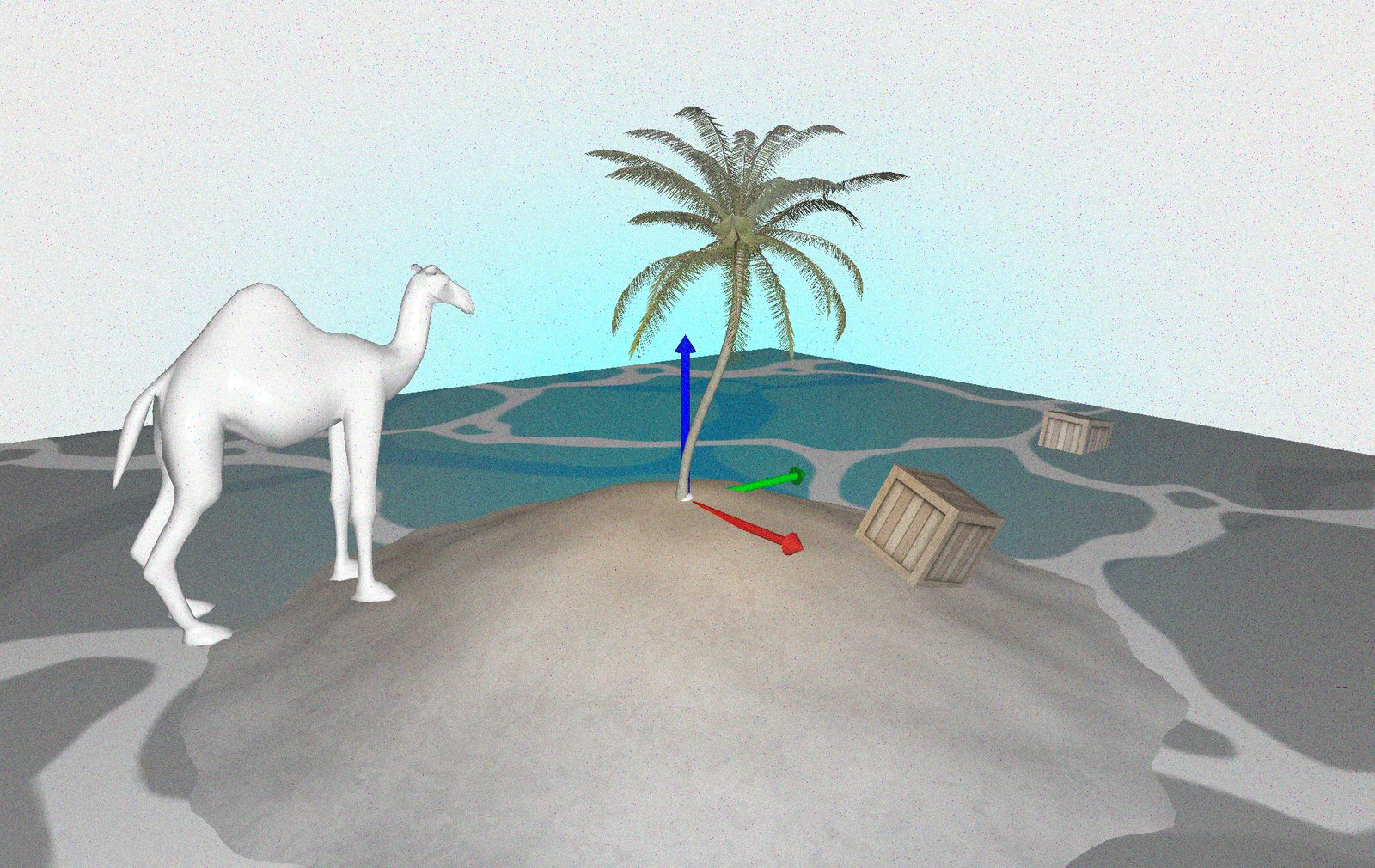
Advanced OBJ Loader
Example of use of the advanced obj loader using the external library tinyobj.
Allows to load obj mesh files made of multiple parts with several textures.